10 choses qu'un designer web ne vous dira jamais
NdT : ceci est la traduction française de 10 things a web designer would never tell you avec la permission de Paul Boag, un billet tiré d'une présentation satirique (voir la vidéo).
Travailler avec des designer web est un cauchemar. Vous ne rencontrerez jamais pareille coterie de snobs butés. Ils parlent en permanence de « blanc tournant », de « composition » et du fait qu'ils ont fait les beaux arts (comme si ça comptait comme des études !). Quand il est temps de choisir le design de votre site web, ce sont les dernières personnes que vous devriez écouter.
Ce qui suit sont les dix choses que vous devez savoir concernant la gestion d'un projet de design web, et qu'un designer web ne vous dira jamais !
1. Toujours demander un design spéculatif préalable
Avant de choisir le designer web avec lequel travailler, assurez vous qu'ils soumettent au préalable quelques designs pour votre site web. Quoique vous fassiez, ne payez pas pour ce travail. S'ils veulent vraiment travailler avec vous, ils en assumeront le coût.
Certains vont bêler sur le fait de ne pas faire de « design spéculatif » et que seuls les designers désespérés seraient prêts à travailler gratos. Personnellement j'ignore ces conneries. S'ils sont « si occupés » qu'ils ne peuvent pas prendre un peu de temps pour me faire un travail gratuit, alors je ne veux pas travailler avec eux.
Ce qui est très bien avec un travail spéculatif, c'est qu'il n'est pas contraint par la « compréhension du business » ou le « retour utilisateur ». Tout est question de créativité. D'évidence un bon designer web peut sortir un excellent travail de son chapeau, même sans connaître la cible ou avoir parlé avec le client. Je veux quelque chose qui me fait dire « Whaaa ! ». On s'en fout si ça « remplit les objectifs business ». Plus c'est bling bling, mieux c'est !

Il y a une campagne contre le travail spéculatif. Incroyable !
2. Ne vous prenez pas la tête avec les utilisateurs finaux
Les designers web sont toujours obsédés par les utilisateurs finaux. Ils se préoccupent de ce que les utilisateurs ne vont pas aimer ceci ou ne pas comprendre cela. C'est pathétique.
Les gens aiment qu'on leur disent ce qu'il faut faire et finiront par suivre la direction que vous leur donnez. Un designer s'est plaint une fois parce que je voulais collecter le numéro de téléphone des utilisateurs su le formulaire d'inscription à notre newsletter. Apparemment les « utilisateurs » n'aiment pas qu'on leur demande des informations personnelles inutilement. Croyez-vous ça ? Comment diable pourrais-je les appeler à froid si je n'ai pas leur numéro ! Parfois on se demande comment ces crétins font pour survivre dans le métier.
Plutôt que vous concentrer sur les besoins utilisateurs, concentrez vous sur ce que vous pouvez leur soutirer. Les temps sont durs et vous devez maximiser le retour sur chacun de ces moutons. Il faut être dur en affaires.

Ces gars-là sont admirables. Avant de pouvoir voir une démo de leur produit, l'utilisateur doit donner ses coordonnées.
3. Faites confiance à votre instinct, pas à des tests
En parlant des utilisateurs, c'est quoi cette obsession avec les tests utilisateurs ? Ça m'a tout l'air d'un moyen pour les designers web de réclamer plus d'argent si vous voulez mon avis.
Après tout, vous travaillez probablement depuis plusieurs années. Vous savez tout ce qu'il y a à savoir sur votre cible, vrai ? Même si vous conduisiez des sessions de tests utilisateurs, des interviews des parties prenantes ou n'importe quelle technique sortie de nulle part à la mode du jour, ça ne vous apprendra rien que vous ne sachiez déjà.
Admettons, ces séances produisent parfois un résultat inattendu, mais pouvez-vous faire confiance à ces résultats ? Vos années d'expérience comptent sûrement plus que quelques heures de tests.
Bien sûr, l'autre problème est que le test utilisateur est excessivement coûteux. Un ami m'a dit que ça implique des labos d'ergonomie, des vidéos, des miroirs sans tain et des « facilitateurs » (quoi que ça puisse être). Tout ça me paraît bien cher !
Certains designers web vous diront qu'ils le font en allant chez les utilisateurs en leur parlant dans leur propre environnement. Ils le justifient en disant que vous en apprenez plus parce que les utilisateurs sont détendus et que vous pouvez voir où ils vivent. Personnellement, je ne trouve pas ça très professionnel et si ce n'est pas cher, comment cela pourrait-il donner de bons résultats ?

useit.com est le site web de l'ergonome Jakob Nielsen. Si les tests utilisateurs produisent des sites qui ressemblent à ça, vous feriez mieux d'éviter tout ce bazar.
4. Créez un comité pour fournir du feedback
J'admets que je peux paraître un peu arrogant, mais je ne le suis pas du tout. Je pense qu'il est important d'avoir l'opinion d'autres personnes. Je pense simplement que les designers web ne sont pas les gens à qui il faut demander. Ils vivent dans une bulle de techos et ne comprennent pas ce que c'est que d'être un utilisateur lambda comme nous.
Je suggère de former un comité pour approuver tous les designs produits. Après tout les designers nous répètent à l'envie que le design est subjectif. Ça veut dire que vous ne pouvez pas vous fier à l'opinion d'une seule personne (en particulier si elle est designer). Ce dont vous avez besoin est d'un comité qui discutera sérieusement et décidera de ce à quoi le site doit ressembler.
Idéalement vous devriez faire venir le designer à une réunion avec le comité et le forcer à produire quelque chose dans la pièce, sous sa direction. Cependant, la plupart des designers ont tendance à devenir « émotifs » quand vous leur suggérez ça. Dans ce cas je recommande de leur donner la liberté de produire quelque chose par eux-mêmes et de venir en discuter en groupe.
Bien sûr ça conduira inévitablement à des désaccords. Certaines personnes vont aimer la couleur, d'autres vont la haïr. C'est naturel. Vous devez chercher un compromis qui va plaire à tout le monde. Si vous pouvez avoir le designer sous la main pour essayer de nouvelles idées pendant la réunion ça aidera vraiment. Avant que vous ne vous en rendiez compte, vous aurez un design que tout le monde peut tolérer (même si tous ne l'aimerons pas).

Le meilleur moyen de produire un design est de travailler un comité pour atteindre un compromis toléré par tout le monde.
5. Soyez obsédés par les détails
« Le diable est dans les détails » qu'ils disent. Nulle part ça n'est plus vrai que sur un site web. Malheureusement vous ne pouvez pas faire confiance à un designer pour porter attention aux détails. Ce n'est pas vraiment leur faute. Ce sont des « artistes » après tout et leur cerveau ne fonctionne tout simplement pas comme ça.
Si vous voulez que votre design soit aux petits oignons, il va vous falloir micro-manager jusqu'au moindre détail du processus de design. N'ayez pas peur de dire à votre designer exactement ce que vous voulez qu'il fasse. Soyez aussi spécifique que possible. Après tout, ils s'appellent eux-mêmes pousseurs de pixels.
![]()
Les designers web aiment qu'on leur dise comment concevoir. Ils s'appellent entre eux les pousseurs de pixels.
Insistez également sur la compatibilité entre tous les navigateurs. Les designers web ont tendance à être négligents dans ce domaine. Ça peut sembler super sur Safari (apparemment c'est un navigateur, ça alors !) mais dans Netscape 4 c'est très laid. Ils vous servirons des âneries selon lesquelles tous les navigateurs ne seraient pas capables de rendre le design web moderne. Ils diront que tant que c'est utilisable sur tous les navigateurs, c'est tout ce qui compte. Au diable avec ça ! Vous n'acceptez pas ce genre d'âneries dans le design papier, alors pourquoi le devriez-vous pour le web ?
6. Faites respecter vos règles de style institutionnelles à la lettre
Votre entreprise a un guide de style institutionnel pour une bonne raison et pourtant les designers web pensent qu'ils peuvent en contourner les règles. Ils vous parleront des différences entre le papier et le web. Ils vont ergoter à propos de couleur à l'écran, de typographie web et de points par pouce. Mais la vraie raison qui les pousse à ignorer vos règles est que leur égo ne leur permet pas de travailler avec des contraintes.
Vous devez garder une poigne de fer sur cet aspect et faire respecter la loi à la lettre. Faites respecter les codes Pantone et les polices de caractères institutionnels. Ils vont grommeler quelque chose à propos de support limité des polices sur les web, mais c'est faux. Je suis sûr du fait que les sites faits en flash peuvent utiliser toutes les polices que vous voulez. Avec ça en mémoire, je recommande toujours que tous les sites soient construits entièrement avec Flash d'Adobe.
Ah oui, et surveillez les abus avec le logo. La plupart des guides disent que le logo doit avoir un certain espace autour de lui pour garder suffisamment de blanc autour. Je recommande de prendre une règle et de mesurer l'espace autour du moniteur à l'écran. Mieux, imprimez le design pour être encore plus précis.

Le design web reconnu Jason Santa Maria n'a pas honte de rejeter les guides de style.
7. Mettez autant de choses que possible sur la page d'accueil
Prenons un moment pour parler de votre page d'accueil en particulier.
Sans aucun doute la page d'accueil est de loin la page la plus importante de votre site. Quand je regarde les statistiques de mon propre site web, la majorité des gens qui viennent sur mon site ne vont jamais au delà de la page d'accueil (je n'ai aucun idée de pourquoi c'est le cas !). C'est un problème.
La solution est évidente quand vous prenez aussi en compte l'importance de minimiser le nombre de clics qu'un utilisateur doit faire pour arriver au contenu — placez autant de contenu que possible sur la page d'accueil.
Ça résout aussi le problème de tout le monde dans l'entreprise voulant de la place sur la page d'accueil. Plutôt que de discuter sans cesse pour savoir ce qui est le plus important, mettez simplement tout là.
Bien sûr, avec autant de contenu au même endroit, certains pourront se plaindre qu'un contenu est perdu dans la foule. La meilleure solution dans cette situation est soit de l'agrandir soit de l'animer. Je trouve que le texte clignotant est particulièrement efficace.

HavenWork réduit le nombre de clics en plaçant tout son contenu sur la page d'accueil. Une utilisation efficace de l'espace.
8. Assurez-vous que le contenu apparaît en haut du panier
Malheureusement vous êtes limités par la quantité d'espace disponible sur la page d'accueil. Ceci est du au fait que tout le contenu doit apparaître au dessus du panier.
Le panier étant le point à partir duquel les utilisateurs doivent faire défiler la page. Comme nous le savons, les utilisateurs ne font pas défiler les pages. En 1994, Jakob Nielsen a trouvé que seuls 10% des utilisateurs feraient défiler le contenu sur une page web. 15 ans après je ne vois pas pourquoi ça aurait changé.
Certains designers vous diront que le défilement est un mythe. Ils argueront que ça n'existe pas parce que différents navigateurs, résolutions et barres d'outils affecteraient l'espace vertical disponible. Tout ce que je sais c'est que sur mon ordinateur j'ai 470 pixels d'espace vertical avant que j'aie à faire défiler. Je suis un utilisateur tout à fait typique et vous devriez vous assurer que tout le contenu est dans cet espace.
LA seule exception à cette règle est si votre patron a un espacement vertical différent. Si jamais il risque de regarder le design, je vous suggère de l'adapter à son navigateur. Alternativement, vous pouvez simplement imprimer le design pour obtenir son approbation.

Cet homme, clairement perturbé, encourage les autres designers web à protester contre le haut du panier !
9. Vous n'avez besoin de tester que sur internet explorer 6
Les designers web aiment clamer qu'ils doivent passer des heures à tester chaque combinaison de navigateurs. En fait, c'est juste un autre moyen de vous extorquer encore plus d'argent.
Tout ce que vous avez besoin c'est de faire en sorte que votre site fonctionne avec Internet Explorer 6.
Internet Explorer est le navigateur dominant qui a de loin la plus grande part de marché. Bien qu'il y en ait plusieurs versions, la plupart des entreprises ont IE6. Comme les clients institutionnels sont ceux qui ont le pognon, vous devriez centrer vos tests sur leur navigateur. Et si ça marche avec IE6 ça marchera sûrement avec IE7 ! Vous pouvez faire confiance à Microsoft pour ne pas casser le web.
Si vous voulez être super consciencieux, ajoutez un message disant à vos utilisateurs que votre site est optimisé pour internet explorer. Ils peuvent alors le télécharger s'ils veulent voir votre site.

Pourquoi perdre du temps à tester différents navigateurs ? Apprenez juste à vos utilisateurs à télécharger Internet Explorer.
10. Le SEO est plus important que le design
Aboutir à un bon design web pour votre site est important. Mais c'est inutile si personne ne le voit. Votre priorité numéro un est de capter du trafic vers votre site.
La meilleure façon de le faire est à travers les moteurs de recherche. Par chance il existe pléthore de trucs et astuces pour berner Google à vous donner un bon classement. Vous pouvez utiliser du texte caché, des pages invisibles, des redirections, des entrées dérobées et du remplissage de mots-clés pour améliorer le classement. Google a la bonté de lister toutes ces techniques dans ses conseils aux webmasters.
Le problème avec certaines de ces techniques est qu'elles dégradent le design et le contenu de votre site. Elles peuvent aussi affecter l'ergonomie et l'accessibilité. Cependant, c'est un sacrifice acceptable afin de faire venir toujours plus de nouveaux utilisateurs.
Certains designers focalisent particulièrement sur le trafic récurrent. Mais, dans mon expérience, il est difficile de faire revenir un utilisateur une seconde fois. Presque certainement parce qu'il aura tout vu la première fois. Pourquoi reviendrait-il ? Concentrez vos efforts à faire venir un flux constant de nouveaux utilisateurs.

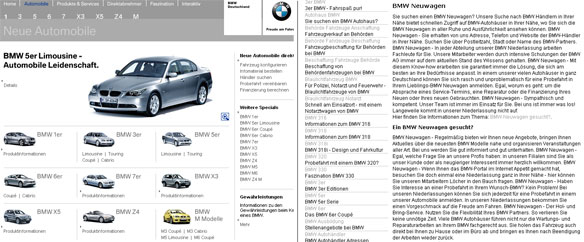
BMW maintenait leur design de qualité (à gauche) tout en redirigeant Google sur une page séparée chargée en mots-clés. Bien que cette technique a abouti au banissement de Google, elle fut très efficace pendant un certain temps.
Conclusion
Si je pouvais vous passer un seul message avec ces conseils c'est celui-ci : votre designer web ne travaille pas avec vous, il travaille pour vous.
Vous devez garder le contrôle du processus de design. C'est votre site et vous devriez avoir le design que vous voulez. Le rôle du designer est de réaliser votre idée. Ne lui permettez pas de vous abaisser dans des discussions sans fin sur les « besoins utilisateurs », l'« accessibilité » et l'« ergonomie ». Ce ne sont que des distractions vis-à-vis du but principal — impressionner votre patron et obtenir cette nouvelle promotion.
(NdT : si vous êtes designer web et que vous avez réussi à réfréner votre envie de casser votre écran à la lecture de ce billet, je vous recommande aussi 20 signes que vous ne voulez pas de ce projet de design web ;-)